No hay productos en el carrito.
Desde “vectors vs pixels” hasta “envíame el resultado”
10 minutos
¡Hola maker!
Esta es la segunda semana de mi idea loca de intentar enseñarte a pensar, diseñar, cortar y obtener un objeto diseñado por ti mismo. He tenido un montón de bocetos la semana pasada, pero seguro que alguno se ha quedado en vuestra cabeza, aún como idea.
Pero esta semana ya nos vamos a poner al lío, a diseñar un objeto que yo pueda cortar con láser. Así que vamos allá.
Te recuerdo las fechas del micro tutorial Fabrica tu Idea con corte láser:
- Introducción al proceso de diseño y fabricación con láser (31 de Enero)
- Técnicas de diseño para corte láser (7 de Febrero)
- Materiales para corte láser (14 de Febrero)
- Aplicaciones del corte láser (21 de Febrero)
- Consejos y trucos para mejorar (28 de Febrero)
Esta semana es el deadline para tener tu diseño final en mi correo electrónico, para intentar cortarlo con láser y mandártelo. Así que a partir de esta newsletter os daré un par de días o tres para que puedas mandármelo, en caso de que la vida te pase por encima (como a mi jeje)
Dicho todo esto, comenzamos:
Vector vs píxeles
Diseñar para fabricar con corte láser es bastante sencillo. Solo tenemos que recordar que todo lo que vayamos a crear en nuestro diseño deberá ser vectorial. Así que no son válidos diseños con Photoshop, o corel draw, o el simple paint de Windows: todos estos programas generan imágenes rasterizadas, que contienen píxeles.
Las imágenes con píxeles no son válidas para la fabricación digital, ya que lo que se necesita es un diseño vectorial.
Las imágenes vectoriales y las imágenes raster son dos tipos de imágenes digitales diferentes, y cada una tiene sus propias características y usos específicos.
- Las imágenes vectoriales son imágenes que se crean utilizando líneas, formas y curvas definidas matemáticamente. Estas imágenes se pueden escalar sin perder calidad, ya que están compuestas por formas y líneas que se pueden ampliar o reducir sin afectar la claridad de la imagen. Las imágenes vectoriales son ideales para la creación de logotipos, iconos y otros elementos gráficos que se utilizan en materiales impresos y en pantalla, como por ejemplo en la web.
- Por otro lado, las imágenes raster son imágenes compuestas por pequeños puntos llamados «píxeles». A diferencia de las imágenes vectoriales, las imágenes raster pierden calidad cuando se escalan, ya que los píxeles se vuelven más grandes y visibles. Las imágenes raster son ideales para imágenes con muchos detalles y texturas, como fotos, ilustraciones y otras imágenes complejas.
El formato de imagen que necesitamos para poder tener un archivo vectorial son: SVG o PDF.
El software
Hay varios programas de diseño que podemos utilizar para crear el diseño para el corte láser. Alguno de los más populares serían:
- Adobe Illustrator: un programa de diseño vectorial que es fácil de usar y tiene una gran variedad de herramientas de dibujo y edición.
- CorelDRAW: otro programa de diseño vectorial con una interfaz intuitiva y una amplia gama de funciones.
- AutoCAD: programa de diseño para dibujo técnico, utilizado en diseño arquitectónico, mecánico, industrial, etc.
- Rhino: software de diseño 3D utilizado para diseño industrial, arquitectura, diseño de interiores, etc.
- Vectr: una herramienta de diseño vectorial en línea que te permite crear diseños desde cero o editar diseños existentes. Es fácil de usar y tiene una interfaz intuitiva.
- Canva: una herramienta de diseño en línea con una gran variedad de plantillas y herramientas de edición. Aunque no es específico para diseño vectorial, puedes trabajar con vectores en ella.
- Gravit Designer (ahora Corel Vector) : otra herramienta de diseño vectorial en línea que ofrece una gran variedad de herramientas y características. (ahora es corel vector y da una prueba gratuita)
- Boxy SVG: un editor de vectores en línea con una interfaz fácil de usar y una gran cantidad de herramientas de dibujo y edición. (necesita crear cuenta)
- Inkscape: una herramienta de diseño vectorial de código abierto, similar al programa de escritorio Inkscape, pero en versión web.
- Method of action: este sencillo diseñador de ficheros SVG es totalmente online y libre. Además muy simple.
- Janvas: este es otro diseñador online de diseño vectorial, con un gran diseño y con un montón de herramientas de forma gratuita.
Es importante aclarar que algunos de estos programas pueden tener limitaciones en comparación con programas de escritorio, pero son una buena opción para diseños simples y proyectos pequeños. Además, la mayoría de estos programas permiten exportar los diseños en formato PDF y SVG, que es el formato generalmente aceptado para el corte láser.
A diseñar
Podrías utilizar cualquiera de los software que te comento, pero tendrías que instalarlo en el ordenador, hacer tu diseño y descargártelo en PDF o SVG para que yo pudiera cortártelo con láser.
Pero ahora te voy a dar una alternativa hiperrápida para hacer tu primer diseño sin salir de tu smartphone, totalmente online y sin saber casi dibujar.
Google tiene una herramienta para diseñar de forma fácil llamada Autodraw.
Autodraw nos permite diseñar con el ratón, o con el dedo en el caso del smartphone, y nos sugiere un diseño parecido que podemos usar, en vez de nuestro diseño. Sería como el autocorrector de ortografía, pero para el diseño.
Así que lo único que tenemos que hacer ahora es abrir la web:
Cuando la abras te encontrarás con un lienzo vacío, un menú arriba a la izquierda de tu teléfono, un selector de herramienta abajo a la izquierda y un selector de color abajo a la derecha. Y eso es todo!
Voy a ir paso a paso para que veas cual es el proceso, y así después puedes volver a intentarlo tú solo, y hacer el diseño definitivo.
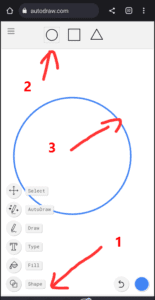
Paso 1: Añadimos una forma exterior
En este paso añadimos la forma exterior que queremos que tenga nuestro llavero o objeto que vamos a fabricar.
No hay muchas opciones, pero creo que con añadir un círculo bastaría.
Damos con el dedo en el botón de abajo a la izquierda, y nos saldrán las herramientas.
Elegimos la herramienta SHAPE (forma).
Arriba elegimos la forma.
Y luego solo hacemos click y arrastramos para tener el diseño. Por ahora no vamos a fijarnos en el tamaño.

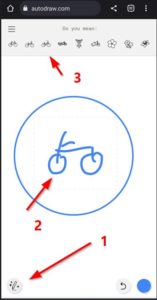
Paso 2: Añadimos una forma exterior
Ahora seleccionamos la herramienta autodraw.
Después simplemente intentamos dibujar un objeto con nuestro dedo, mejor o peor, porque eso ahora mismo no importa.
Cuando termines de dibujar, arriba te aparecerán objetos que Google considera que se pueden parecer a los que tu has querido dibujar.
Solo tienes que seleccionar el que más te guste, y lo cambiará por el que tu has dibujado.
Puedes repetir este proceso para seguir añadiendo elementos al diseño.

Paso 3: Cambiar el tamaño y posición
Si elegimos la herramienta SELECT, podremos modificar la forma que hemos introducido.
Tirando de los cuadraditos que tenemos en los bordes, podremos hacer más grande o más pequeña la figura.
Si arrastramos desde las esquinas, el objeto no se deformará, sino que se hará más pequeño o grande proporcionalmente.
Si elegimos algún tirador del medio, deformaremos la imagen.
Para moverla, simplemente ponemos el dedo sobre el dibujo y lo movemos.

Paso 4: Añadir un texto
También podemos añadir un texto al diseño.
Selecciona la herramienta TYPE y pincha en la parte de la pantalla donde quieras que esté.
Nos aparecerá el teclado para escribir el texto que queramos.
Después de escribirlo, recuerda que puedes cambiar el tamaño y la posición con la herramienta SELECT.

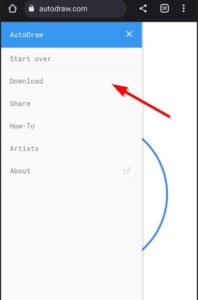
Paso 5: Guardar el diseño
Cuando ya tengas tu super diseño, solo tienes que guardarlo en el teléfono.
Pincha en el menú de arriba a la izquierda (las tres líneas) y selecciona la opción DOWNLOAD.
Automáticamente se guardará un fichero en tu smartphone, con formato PNG, que contendrá tu increíble diseño 🙂

Pues con ese superdiseño que has hecho, ahora vas a tener que responderme a este mismo correo, adjuntando el fichero PNG que acabas de descargar.
Si además me cuentas como ha sido el proceso de creación, si te ha parecido fácil o difícil, o ha sido un desastre total…siempre me gusta tu feedback 🙂
Y me preguntarás:
– Pero PNG no es un formato vectorial Pablo, ¿qué pasa aquí?
– Efectivamente no lo es, pero vamos a conseguir una imagen tán definida y sencilla, que podré vectorizarla sin problema.
– ¡Ostras! ¡pues a mi me gustaría saber hacer eso también!
– Paso a paso, jóven jedi, los caminos de la fuerza son muy complicados…pero la semana que viene te cuento como lo hago yo.